
Learning HTML 5 Fundamentals
I am a web developer at LearnKey. I do a lot of back end scripting as well as work with HTML and CSS on a daily basis. I have been doing development for about 5 years now and grew up on good ol’ HTML4. In an effort to update my skill-set and learn a little bit more; I decided to take the training that LearnKey has put out on coding in HTML 5, and tell you about my experience.
It took me about 8 -10 hours to go through both sessions of training videos, the labs, and the pre and post assessments. It appears that HTML 5 is integrating heavily with features of JavaScript and will be enhancing our ability to do more in the front end with the browser. Now the first session of this course was kind of a review for me of the history of HTML and some of the basic elements that we find in earlier versions, which of course would be a valuable resource to anyone just starting out. I got to really dive in to the new features in the second session, and learned quite a bit.

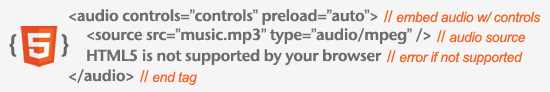
Some of the new features addressed in the course are web-workers, canvas drawing, embedding audio and video natively in the browser, and storing variables locally in the browser. The two features that I am totally stoked about are web-workers, and embedding media in the browser. Web-workers allow JavaScript the ability to multitask and do multiple things at once, and thus decreasing run-time of your scripts. Embedding audio and video is sometimes a huge mess and can cause an undesirable lag to your page load, but being able to embed directly to the browser with HTML is going to streamline this process and make things not only quicker, but easier to implement.
Now while some of the course content was not entirely relevant to me, it did provide me with some good information and would be a great resource for someone just starting to learn HTML. It definitely got me excited to take advantage of the sweet new features that HTML 5 has to offer. Now I can’t wait until all browsers support this new technology.
